Explore my latest portfolio of web development projects
covering a wide range of areas from HTML , CSS, JavaScript,
Visual Studio Code, UI/UX animation to WordPress and React.

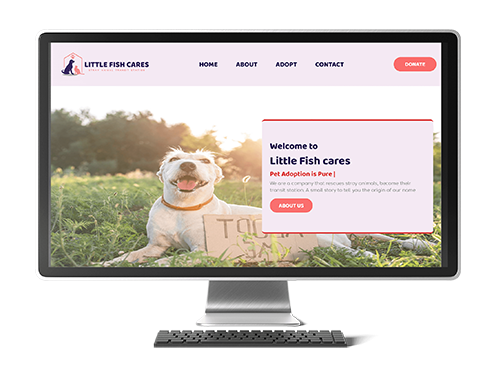
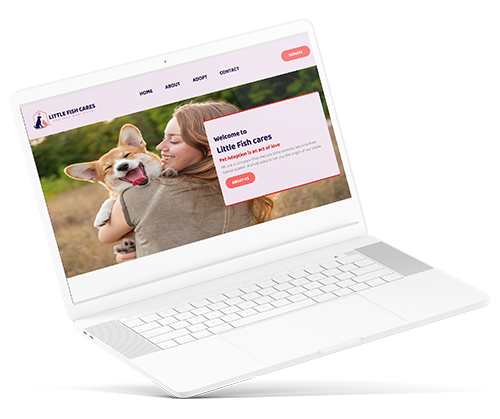
Little Fish Cares Animal Adoption






Little Fish Cares is a pet adoption agency in Vancouver.
Their mission statement is:
Every stray animal is a ‘little fish’ and they want to save them.Provide them with medical care. Become their ‘transit station’ and help them find a warm home.

Brainstorm - Information Architecture:
Before designing a web page for a company, it is important to understand the company's main services, goals, missions, analyze the target audience, hypothetical scenarios, analyze the competitors.
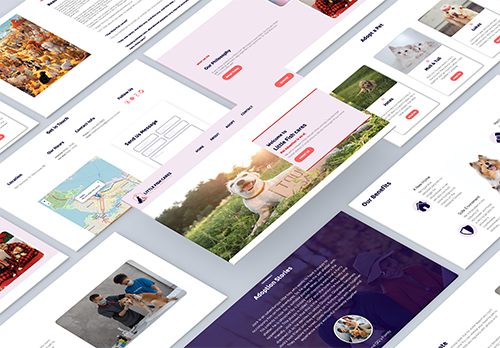
Design - Style Guide:
After completing the Brainstorm information architecture, before developing the website. We need to design a Style Guide for the company, which includes designing the logo, colors, fonts, buttons, wireframes, and mockups.
Design - Wireframe:
After completing the Brainstorm information architecture, before developing the website. We need to design a Style Guide for the company, which includes designing the logo, colors, fonts, buttons, wireframes, and mockups.
Development - hand code:
In the programming, I will be taught in
the classroom used to switch images
JavaScript integration into my home page
banner images so that they can be
constantly replaced, and in the future the
image needs to be replaced in fact do not
need to change the HTML and CSS and JS
parts, just need to re-upload the image
can be.
I was also learning and experimenting
with different JavaScript libraries, and
eventually I chose AOS .js for my webpage
scrolling animation because I only needed
to have something to display when
scrolling to the content Compared to
ScrollMagic, it s much more suitable for a
normal website.
I also used Bootstrap for the slideshow
part of the website, which saves me the
time of making a responsive website. I
also used Fancybox to show the zoom
function, and Typed.js to make the
typewriter function for the headline,
which makes my homepage more playful
and cute.
Finally, I used Leaflet.js to create a map, so
that even if Whac-A-Mole Website Gameto add a new
location in the future, it can be marked on
the map, which is very flexible and
convenient.