Explore my latest portfolio of web development projects
covering a wide range of areas from HTML , CSS, JavaScript,
Visual Studio Code, UI/UX animation to WordPress and React.

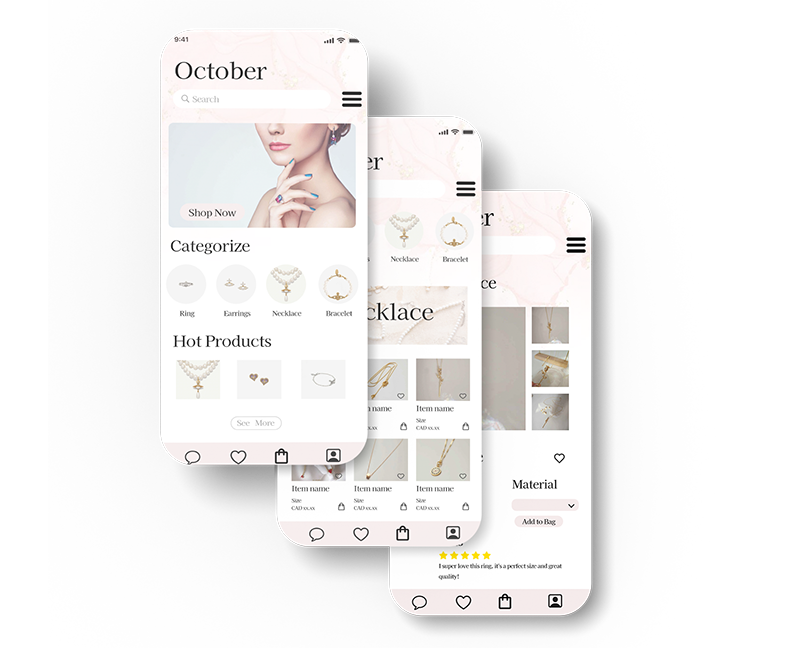
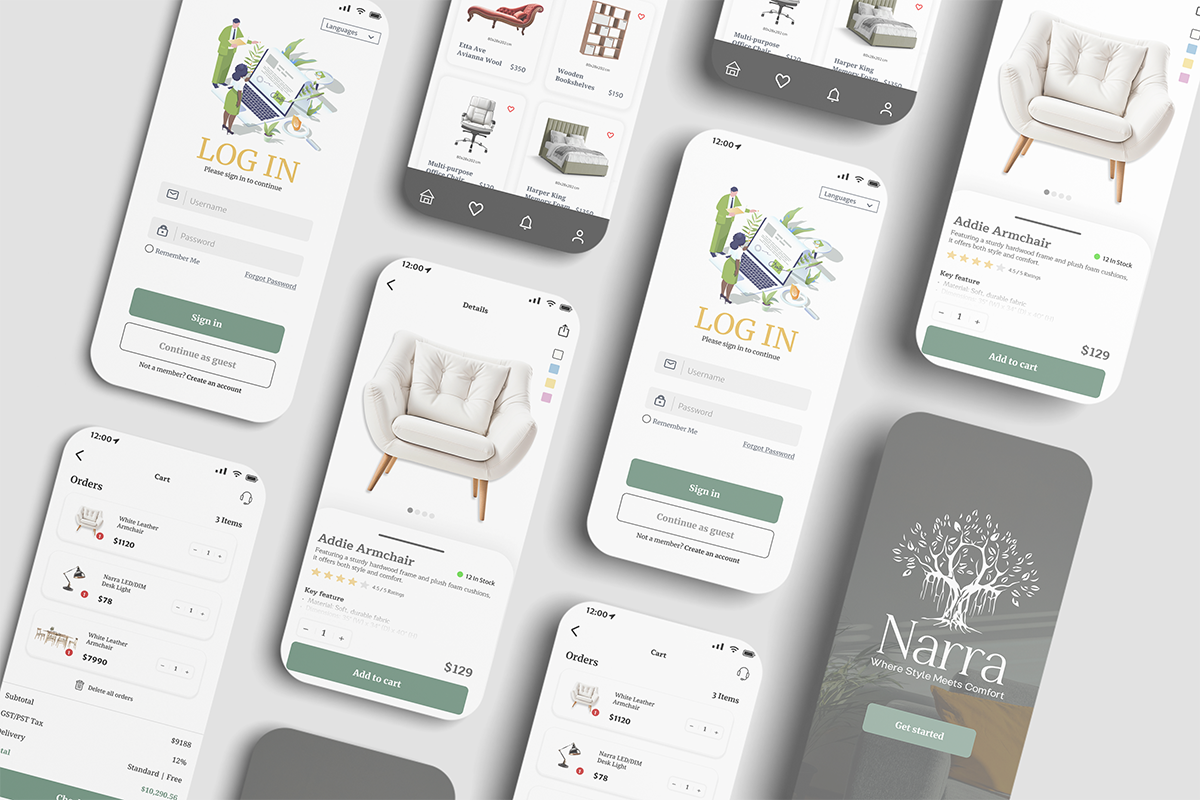
Narra Furniture App






Narra is a furniture company in Vancouver.
For this project, It's a Team project , we needed to design an online shopping app for Narra Furniture,
from designing the branding style to developing the one-page website for downloading the app,
email templates, and develop the app

In this project
Our team had a project manager to manage the progress of the whole project, and also 3 designers from branding, designing logos, creating the wireframes of the webpage and apps, and I acted as the role of the developer to develop the webpage and apps. Below is our proposal. After this, there is my development log and the demo of the mobile app. You can view it at

Web Development and Email:
This time the development of web pages and email templates, are using basic HTML and CSS, and added AOS.js to add animation effects to the web pages. Because the web page is a bridge for users to download the app. And most people use mobile to read emails, so these two are responsive.
App Development - Learning:
I chose to use React Native near-native to develop my app, because I'm more familiar with JavaScript and I can get used to it faster, and also because it's able to develop for both ios and Android, which saves me time and cost.
But since it's a new language, in addition to what I learned in class, I also searched for tutorials on youtube to help me learn React Native before I developed it. And according to the app wireframes, focus on learning the functions that may be used.
Development:
I also installed expo and android Studio to view the app before development.
React Native provides a large number of open source plugins and libraries,
the most basic of which uses @react-native-safe-area-context to set the safe
area to ensure that the app's ui elements will not be blocked. In addition,
@react-navigation/nativ and @react-navigation/native-stack @react- native-screens
are used to complete the navigation of each page or to connect the api,
and to make the app and support better transition animation Switching pages.
In addition, install @rneui/themed @rneui/base in order to use React Navite Elements,
so that the ui elements can be standardized as a theme, which is more convenient
for development and post- production adjustments and changes.
For example, buttons, check boxes, Text, color palettes, etc. in the app.
Then, since React Navite Elements doesn't have a dropdown menu, we also use @react-native- dropdown-picker to fulfill the need of dropdown menu in the design.
Finally. To complete the design, I needed to use merriweather in google font,
I installed expo-font , and expo-google-fonts/merriweather, added it to the theme,
used the fonts, and added the Narra logo to React Native's ActivityIndicator during
the process of loading the app and the fonts. users can have a better experience!