Explore my latest portfolio of web development projects
covering a wide range of areas from HTML , CSS, JavaScript,
Visual Studio Code, UI/UX animation to WordPress and React.

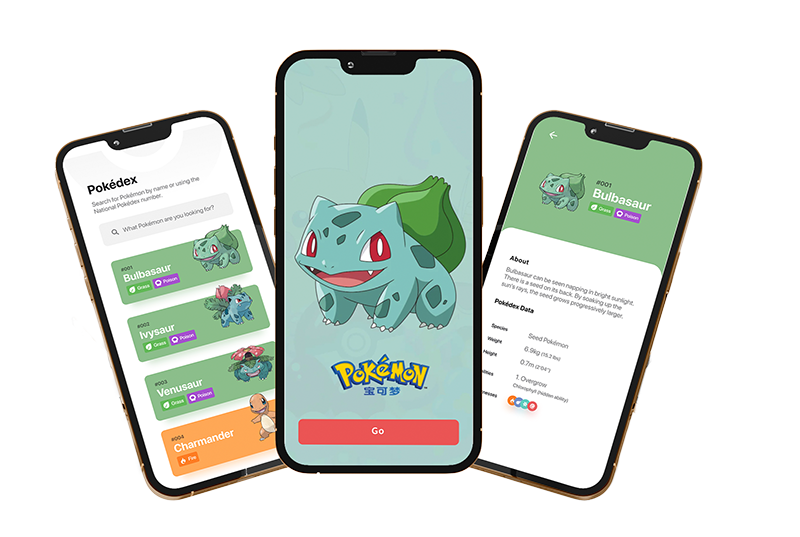
Pokedex App




Poke API
Fetch Poke API and display data on the App
Users can use the app to browse all Pokémon information, search for specific Pokémon by name or id,
and browse more Pokémon details.

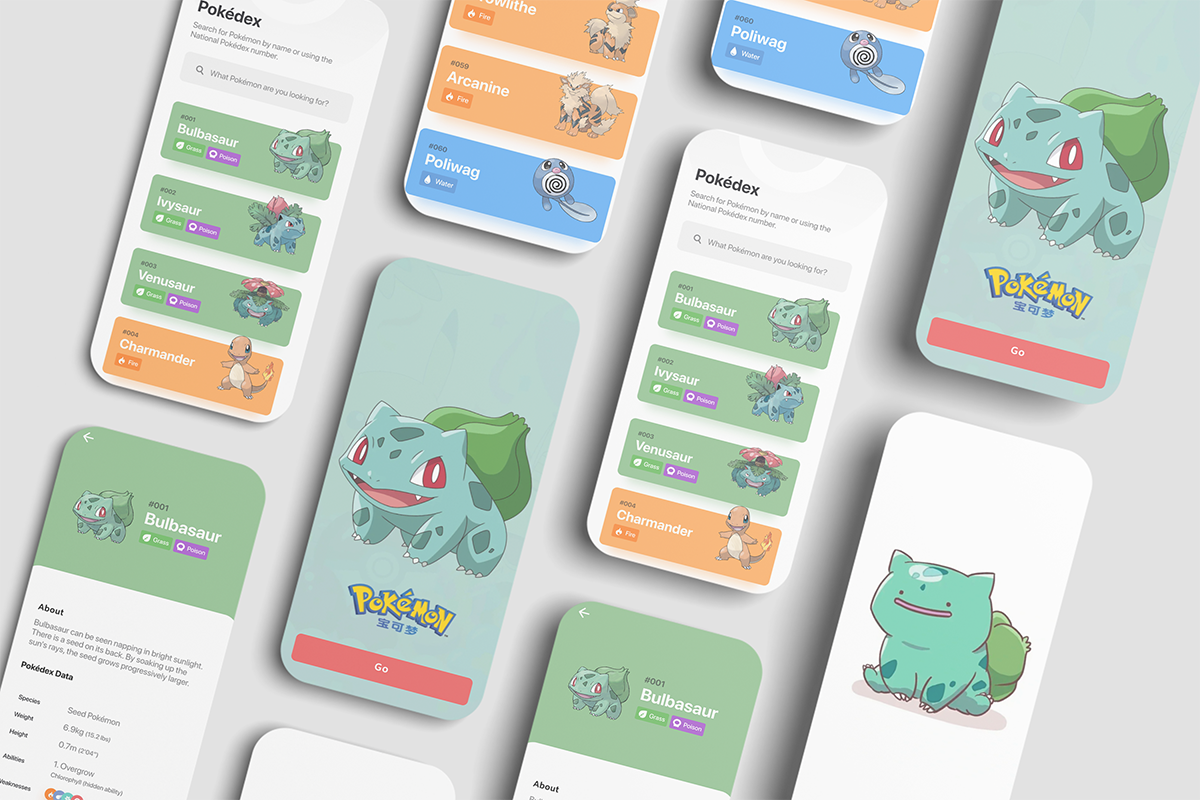
Report and Navigation:
The web page allows users to search for Pokemon by
name and displays detailed information about the
searched Pokemon. It fetches data from the PokeAPI
to retrieve Pokemon information such as name, Pokedex
ID, types, weight, and height. Users can either click
the search button after typing the Pokemon name and
Pokemon ID in the input field to trigger the search.
Additionally, the page displays a Pokedex list of the first 50
Pokemon fetched from the PokeAPI. Users can load more Pokemon
by clicking the "Load More" button at the bottom of the page.
Functionality Description:
Firstly, this web page will display 150 first pokemon with index,
name and pokemon type with icon using the fetchPokemon() function,
it will fetches data for the first 150 Pokémon from the PokeAPI.
It loops through Pokémon IDs from 1 to 150, fetching and storing
their data, and then calls displayPokemon(pokemon) to display the
fetched Pokémon on the webpage. Beside that, the system also includes
modal display functions. When a Pokemon image is clicked, a modal window
appears, displaying detailed information about the Pokémon, including an image,
name, types, weight, and height.
Next, i designed a search box on the top of web page,
it allow user to enter the pokemon name and click the search
button or simply press enter to search the pokemon. I use the
getPokemon(e) function manages the search functionality.
When a user enters a Pokemon name, it converts the name to
lowercase and fetches data from the PokeAPI by lowerCaseName(string)
function. If successful, it updates the .pokemonBox tag with the
Pokemon's image and details such as name, ID, types, weight, and height.
If the Pokemon is not found, an error message is displayed.
Lastly, is i design a Load More button for users to click and show more
Pokemon instead of just displaying 150 fixed pokemon. The fetchMorePokemon()
function will fetches more Pokemon in batches of 50 when the "Load More" button
is clicked. It updates the offset to keep track of the next batch and calls
displayPokemon(newPokemon, true) to append the new Pokémon to the existing
pokemon list at web page.